History often plays a major role in defining your organization’s story – that is, who you are and why you do what you do. And when you can spin your organization's founding story or background into a timeline with images, videos, and interactive effects, you’re far more likely to engage site visitors and earn their business or support.
Keep reading for examples of website timelines and our thoughts on what to consider when incorporating this type of feature into your next web project.
Before You Begin
Once you’ve decided to include a timeline on your website, you’ll want to think through several factors to lay the groundwork for a successful design and development process. Questions to consider:
- Does my organization have enough visual assets? As you’ll see in the examples below, photos and videos can make a timeline feel rich and immersive. But before requesting a highly visual design, you’ll want to check your organization’s files and make sure that you have enough assets to achieve the desired look or style.
- Who will write the content? If your timeline will include captions or blurbs, it’s important to determine who will be writing the content – whether that’s a team member or an outside writer. And if you’re not able to have the content finalized up-front, you’ll want to let your designer know how much copy you’re planning to write for each timeline item.
- Will the timeline be interactive? Like most web features, a timeline can be as interactive as you want it to be. Whether you’re looking for a no-frills slider or a full-screen experience with special effects, it’s helpful to define and communicate your expectations as you develop a vision for the final product.
Timeline Examples
The examples below show a wide range of styles and interactive effects. Some of these timelines were created by our team, and others are projects that we’ve come across and admired online.
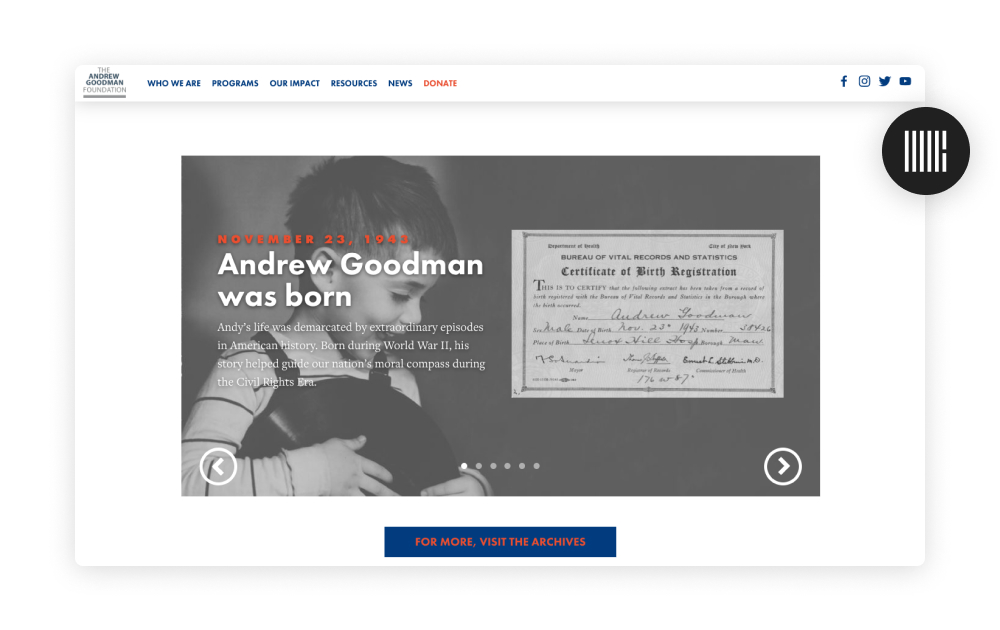
Andrew Goodman Foundation
First on the list is the Andrew Goodman Foundation’s photo slider timeline. On this timeline, each image slide includes a heading, a short blurb, and an inset detail photo. This general structure would be a great choice for an organization with lots of photos, documents, or sketches to showcase.
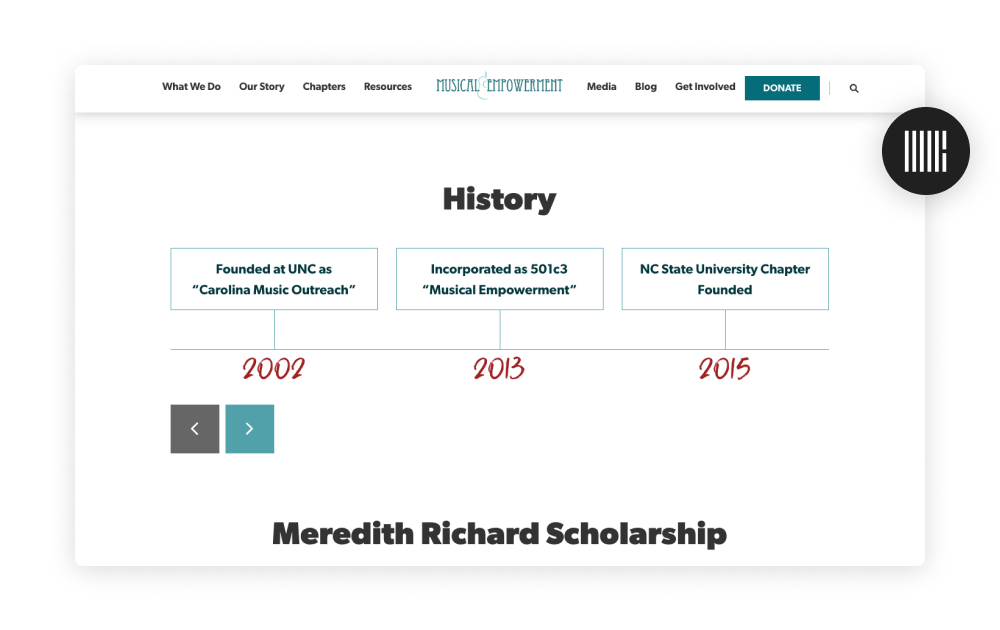
Musical Empowerment
Musical Empowerment’s timeline uses a similar slider framework where users can click the arrows to advance the content. Designed without images or visuals, this approach would work well for an organization that doesn’t have a deep asset library.
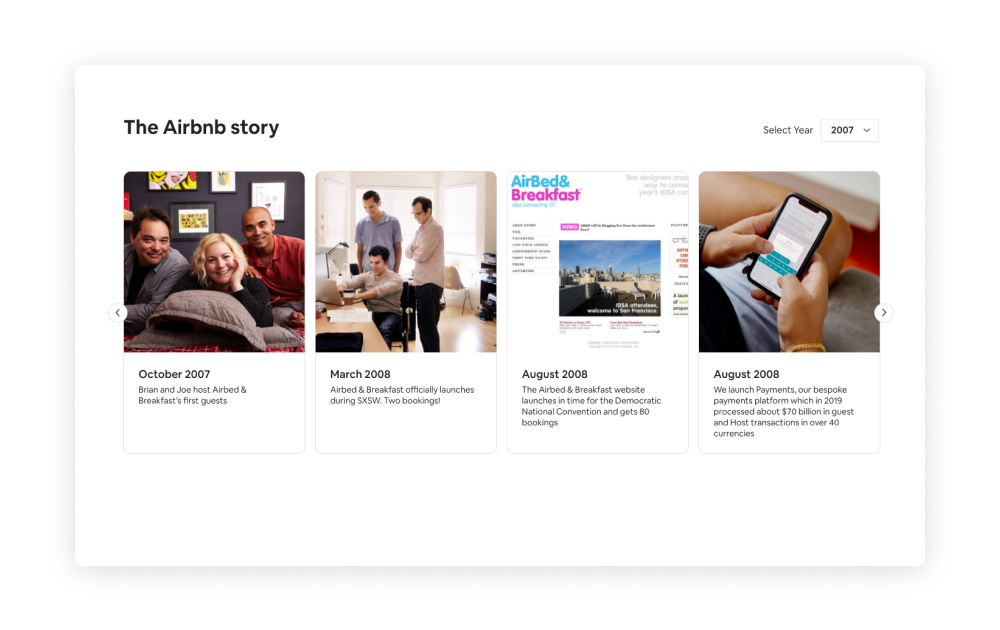
Airbnb
We love the clean look of Airbnb’s minimal slider timeline. The timeline includes tiles that show images and graphics along with short descriptive blurbs. With the addition of an efficient year-jumper dropdown, this timeline is a great example of how to include a bit more content without sacrificing user experience.
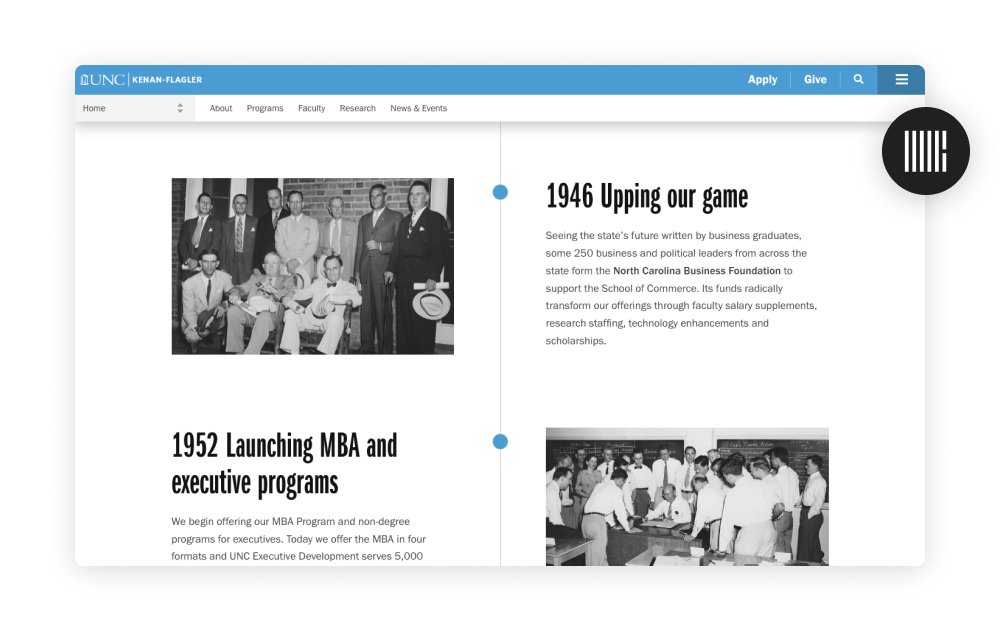
Kenan Flagler
Thanks to a fun load-in animation and a vertical layout, Kenan Flagler’s text-and-image timeline has a unique look without an overly complex technical setup. The minimal page design allows the images to shine while leaving plenty of room for future content additions.
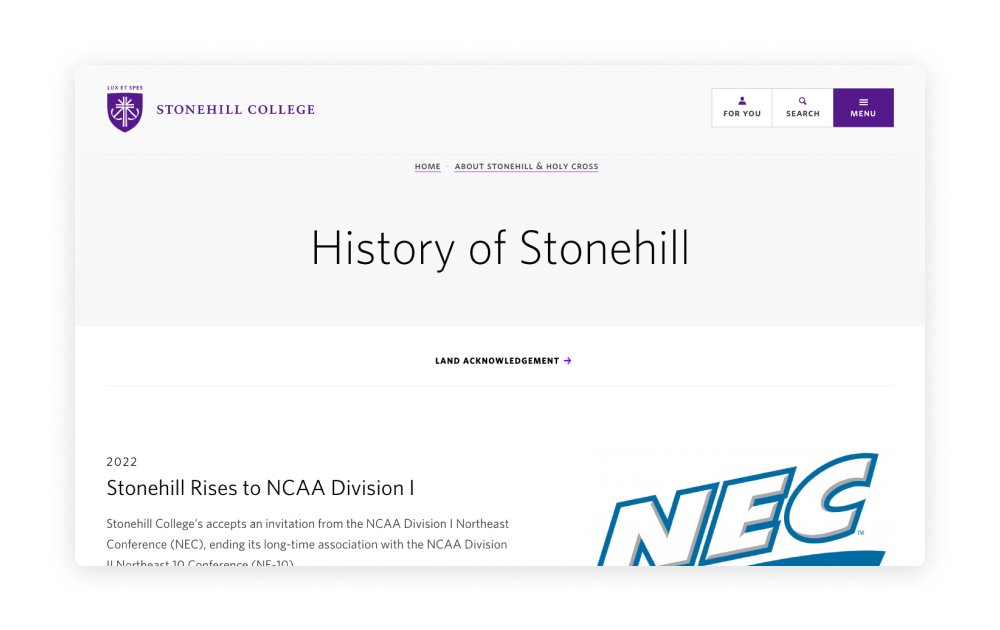
Stonehill College
Stonehill College uses a similar text-and-image layout to capture facts about the school that date back to 1905. The simple design displays information gracefully and allows users to peruse the timeline at their own pace.
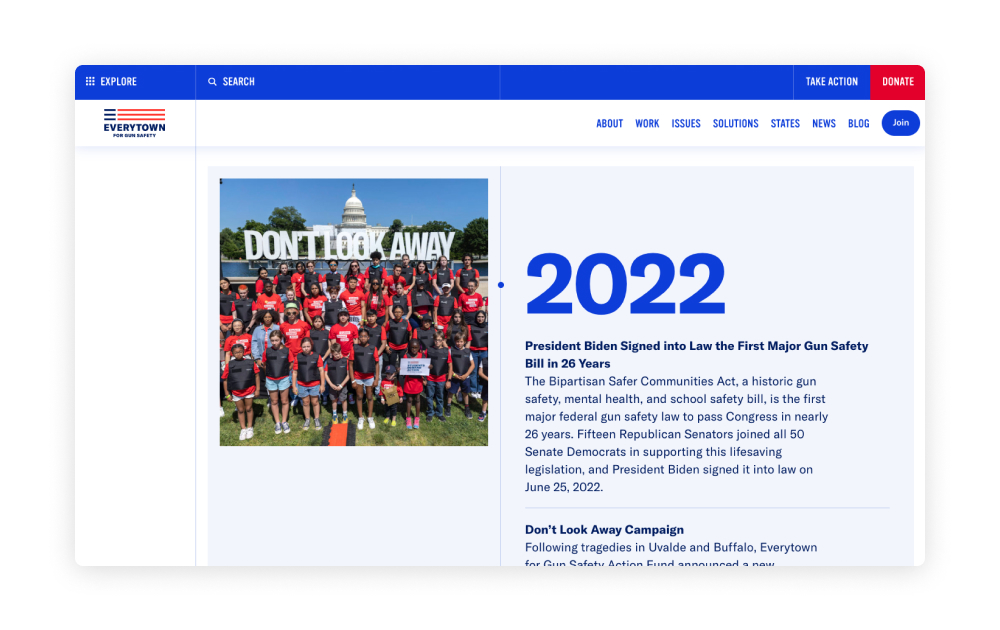
Everytown
With detailed content and a dynamic scroll effect, Everytown’s timeline is simultaneously informative and on-trend. We like how the experience fully captures users’ attention and breaks the content into digestible sections with headings.
New York Times
The New York Times’ History site features several timelines related to three core themes. When a user clicks into one of the collections, the timeline expands to show individual items with the year, date, description, image, and related links.
![]()
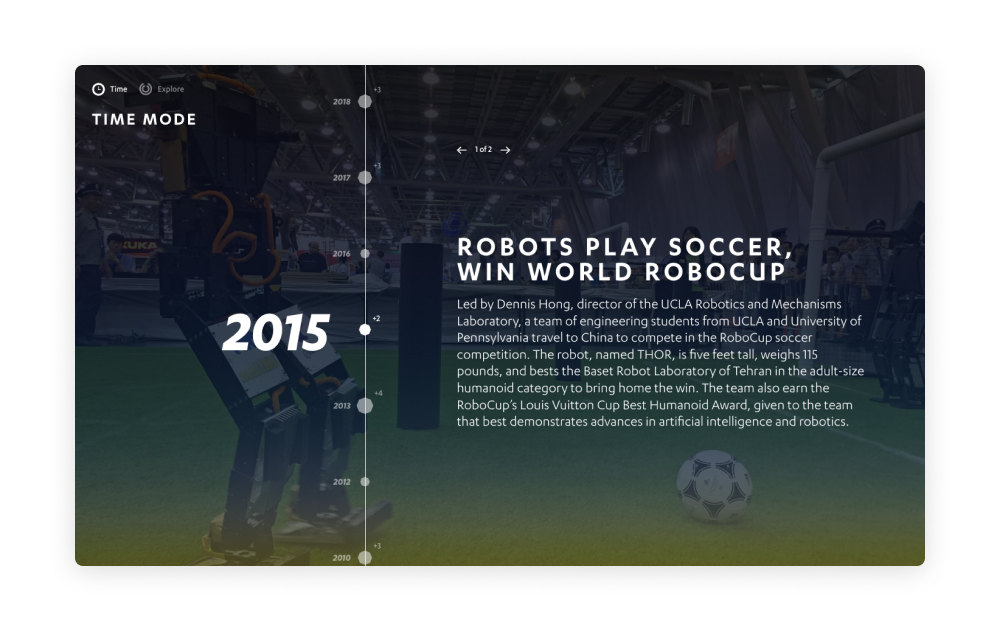
UCLA 100
The UCLA 100 site is a great example of a timeline that leverages interactive effects to create a truly immersive experience. The homepage features a freeform timeline collage that highlights key moments from the school’s history. Below, users are directed towards the full timeline, which can be viewed as a scrollable list in “time” mode or as a data visualization in “explore” mode. When browsing in “time” mode, we particularly like how many items include multiple slides and links to topic tags.
Ready to Get Started?
As you can see, timelines are a flexible storytelling solution for a variety of organizations – schools with decades of history, growing nonprofits, industry giants, and more. Outside of the examples that we’ve shown, website timelines can be used to showcase the trajectory of a product or service, the expansion of franchises or local chapters, or even a sample scheduling timeline for a project or deliverables.
Once you’ve decided to add a timeline to your website, reach out to your go-to web vendor with a clear outline of what you’re looking for, the assets you have available, and several examples of inspiration sites that should guide the team as they think through your project. And feel free to contact us with questions or for help getting started!













Comments
adelautodoorsseo
great posthttps://adelautodoors.com/product/access-control-system
Infobytes
Are you looking for an IT solutions company in UAE? We are the best IT services providers in UAE. We are specialized in managed IT service, IT projects, IT related sales and services.https://www.info-bytes.com/
Emily Elizabeth
Thanks for providing the informative information. By keeping accessibility in mind while creating a product, we increase the likelihood that everyone will be able to use it effectively, regardless of ability, context, or scenario. Users with both temporary and permanent visual, movement, auditory, speech, or cognitive impairments are included in this.Leave a comment