Obama Website Avoids Alienating Slow Connections with Simple Technique
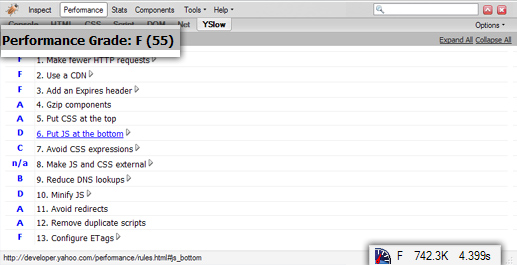
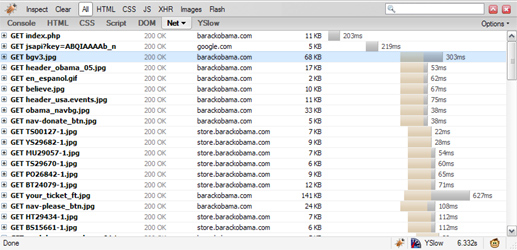
Ideally, a campaign's website should have a really small footprint to reach the largest number of people by not alienating slow connections with a long load time. The Obama campaign's homepage relied heavily on imagery so their website really struggled with having a quick loadtime. The Obama homepage weighs in at 752K (2 minutes on 56k) and receives a YSlow grade of F.

However, with the Obama web team being really smart, they were ready to deal with this dilemma. They made the conscious choice that it was more important for the website to match the campaign image and theme than for it be optimized for slow connections. However, rather than leave those on slow connections completely in the lurch, the team spent a few more bits and cleverly gave their site background a cool look.

When the site is fully loaded, this image is completely covered. There is no reason for it to exist, other than to show up while the site is loading. This strategy allowed the campaign to build their image heavy site while not alienating or discouraging slow connections with a boring, uninspiring blank load screen. The Obama team also made sure that this image loaded first by placing it at the top of their stylesheet which in turn was loaded early in their html header.

If you know any other simple yet often-overlooked techniques like this, leave them in the comments.


Leave the first comment