Check First Impressions with Five Second Test
With websites, first impressions count big time. According to Nielson, visitors spend less than 25 seconds on a page and read less than 20% of the content. One in five visitors will leave a site in the first five seconds. It is extremely important to know how your site performs on quick scans to make sure that you're making the right impression.
![fivesecondtest.com]() Enter FiveSecondTest.com
Enter FiveSecondTest.com
FiveSecondTest.com is a new site that allows you to quickly run a mini-test on a screenshot of your site. You upload an image and it gives you a URL to send people to. You can try a test on our site at:
http://fivesecondtest.com/test/xWVM6787
Once someone visits the link they get instructions and then five seconds to look at the image. They are then asked to list everything they remember.
We ran this test on our site's homepage and solicited responses on twitter. The results were about what we expected, but there were a few surprises.
Our Results
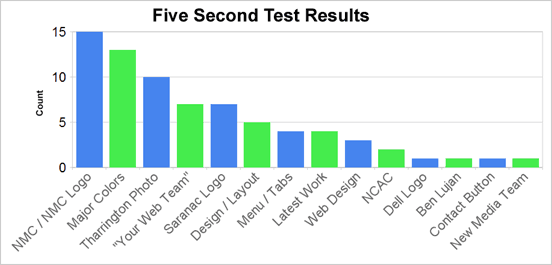
We had 30 responses, each listing some things that were remembered. We looked at everything and categorized them into classes of responses so that we could get an overall picture of the results. For example, any reference to "New Media Campaigns" or the Logo was combined into "NMC / NMC Logo". The results are charted below:

These results clearly follow the F-Shaped Pattern that eye tracking has shown visitors use when looking at a site.
![]()
It is also a huge reminder that visual details are much more obvious than textual ones. On our homepage, "Your Web Team" is the most highlighted text, but it was remembered by far fewer than those that noticed our branding and colors.
Conclusion
Five Second Test is a great tool to get first impressions about a design. It can't replace full usability testing, but for projects on a tight budget it is a great tool. Be sure to share any tests you're trying to run in the comments.
 Enter FiveSecondTest.com
Enter FiveSecondTest.com

Leave the first comment