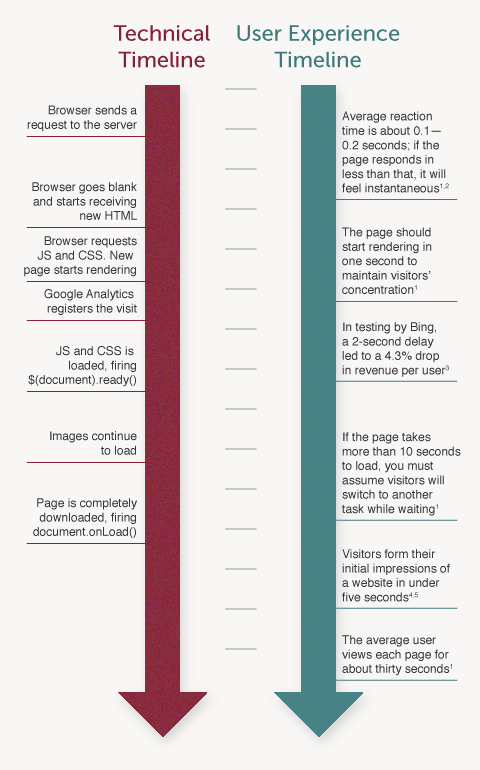
User Experience and Technical timelines for loading a web page
We thought it would be interesting to look at the various things that happen as a web page loads, both technically and from the visitor's perspective. Although these processes happen in parallel and are connected, events on the two timelines won't necessarily match up exactly as I've show here. The actual loading speeds depend on many factors including page size, connection speed, web browser, and number of asset files. However, the order in which the steps happen will be as shown in most cases. If you want more detailed timing information for your particular site, I recommend starting with either the "Resources" tab in Webkit's Web Inspector or the "DOM" tab in Firebug for Firefox.
Future articles here on the HiFi blog will go into more detail about ways to tweak your website in order to optimize both the technical and user experience timelines.

References:
- Powers of 10: Time Scales in User Experience and Response Times: The Three Important Limits —Jakob Nielsen
- Reaction Time —Wikipedia
- Bing and Google Agree: Slow Pages Lose Users —Brady Forrest
- 5-Second Tests: Measuring Your Site's Content Pages —Christine Perfetti
- First Impressions - What Your Web Site Says About You (or your company) —Thanny Young



Leave the first comment