Web design and the process it follows is always evolving. Remember when you didn't need to worry about how things would look on every size of device ranging from a handheld phone to a monitor with the resolution of a TV?! As standards and user patterns change, it's good to adjust your process to make sure your designs are rooted in a strong foundation. However, the more things change, the more they stay the same, too! One core piece of web design process that has been a mainstay for years is the mood board -- it's a constant, because it works.
To take a step back, some of you may be asking what exactly is a mood board. There are a couple different approaches, which we'll get into next, but overall a mood board is a collage of different design elements, themes, colors, examples, and more on a single page. It's partly practical, but mostly inspirational. Mood boards often don't even reveal any actual design that will happen on your site (e.g., you won't see your actual iconography), but they pull from other examples to establish the tone and feel of what is going to be designed. They also do have some practical elements such as potentially the actual fonts that will be used, but overall the mood board sets the tonal direction while the wireframes and designs will apply that to your particular site.
The most popular way to think of moodboards nowadays is probably Pinterest. For anyone who has done some sort of renovation project, dreamed of doing one, or just watches too much HGTV, you've probably seen or created a Board that is an amalgamation of different styles and scenes from other projects you've discovered. Your final product won't be a copy of any of these, but it'll be in the spirit of all those examples you pulled together.
For a web design process, there's no question that mood boards are a useful tool, and NMC incorporates them into all of our larger projects. They aid in making crucial design decisions before valuable time is invested in the mockup phase. However, even though I cited Pinterest above, making your own mood board on the service is the most basic example and likely won't fit the needs of larger web project. Below, we get into some more detail about different approaches to mood boards, how we incorporate them into our process, and how they can help your site.
Examples of How to We Use Mood Boards for Our Websites
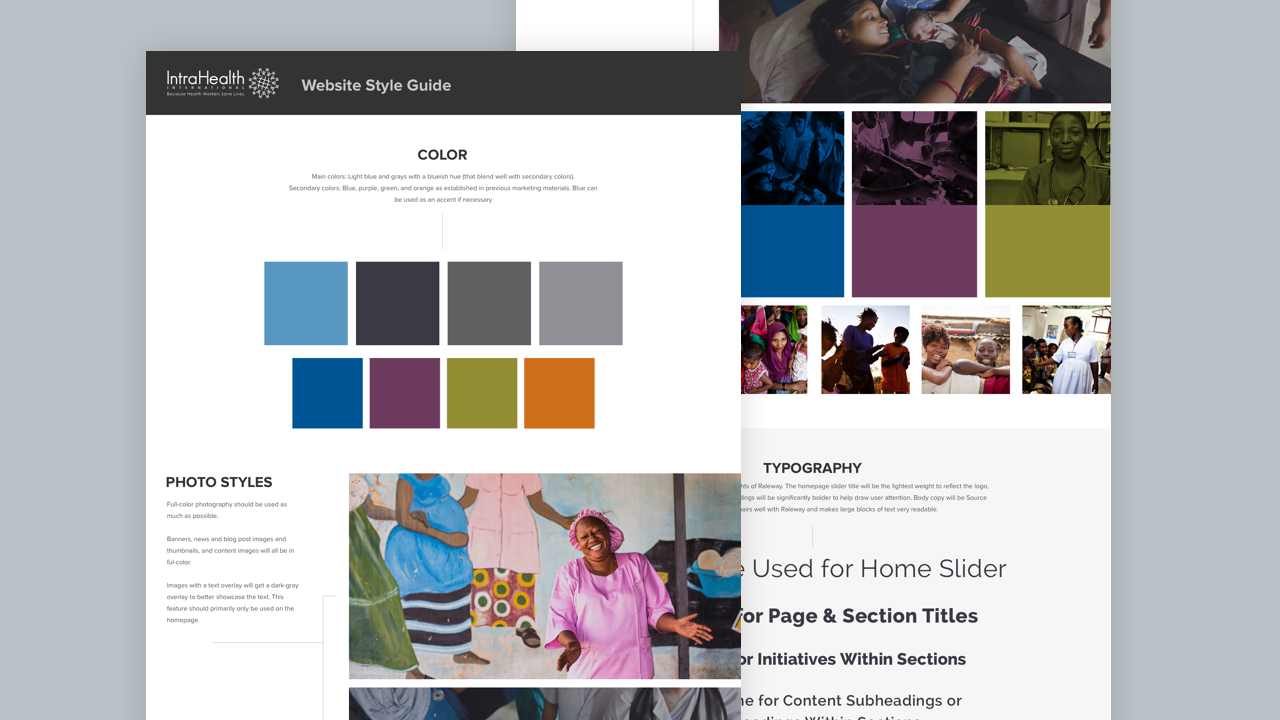
If you’ve ever used a mood board during your web design process, you’ve probably seen something that looks like one of these below:


The first is the more standard, grid-of-images mood board. While these often look gorgeous, they aren't that practical. This mood board is often too vague in surfacing helpful details specifc to a web design project. The second is done using the Style Tile template. I love Style Tiles because they are actually focusing on the elements needed to do a web mockup. However, there are still pieces that could be added in, and the design is not as appealing as the grid of images.
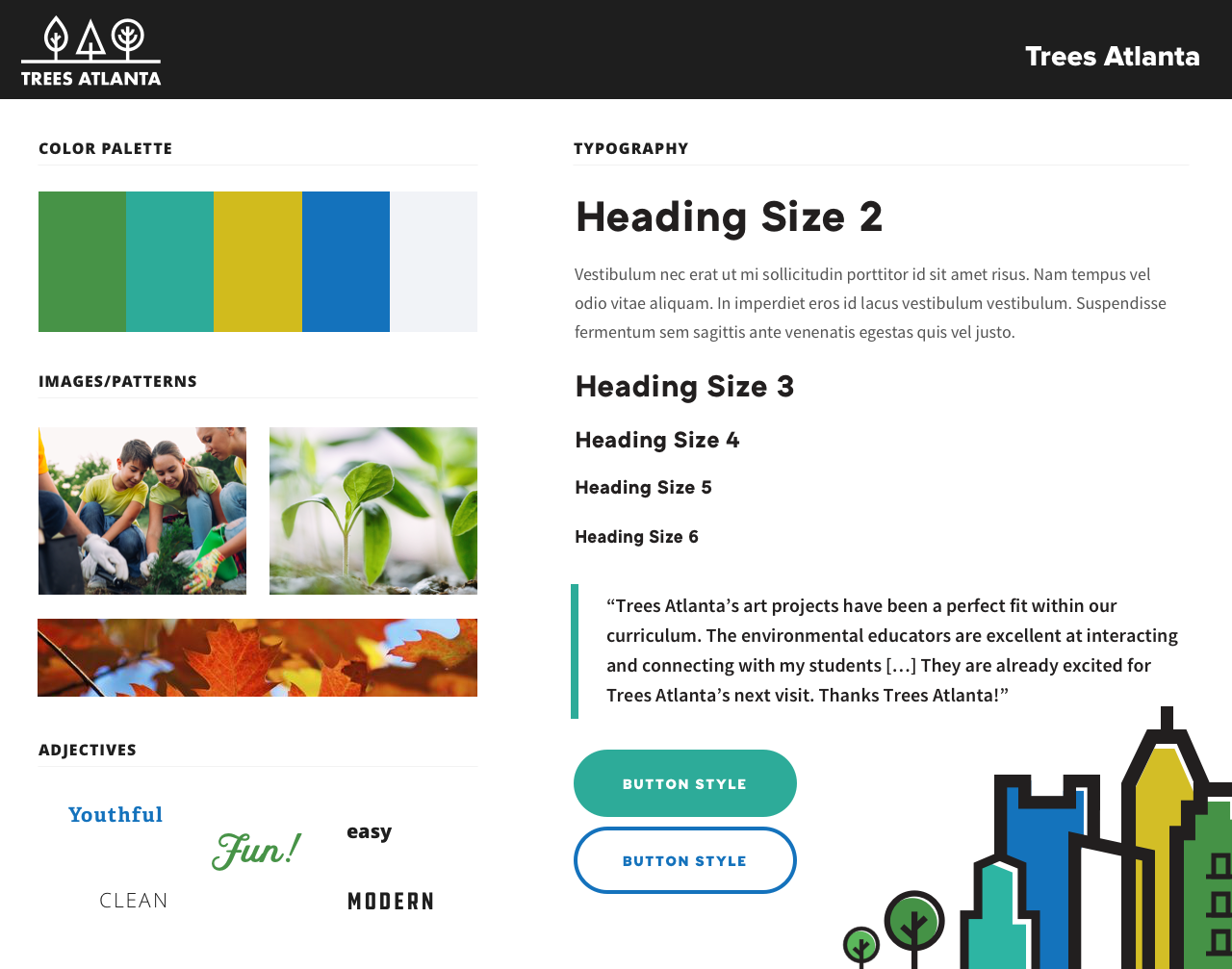
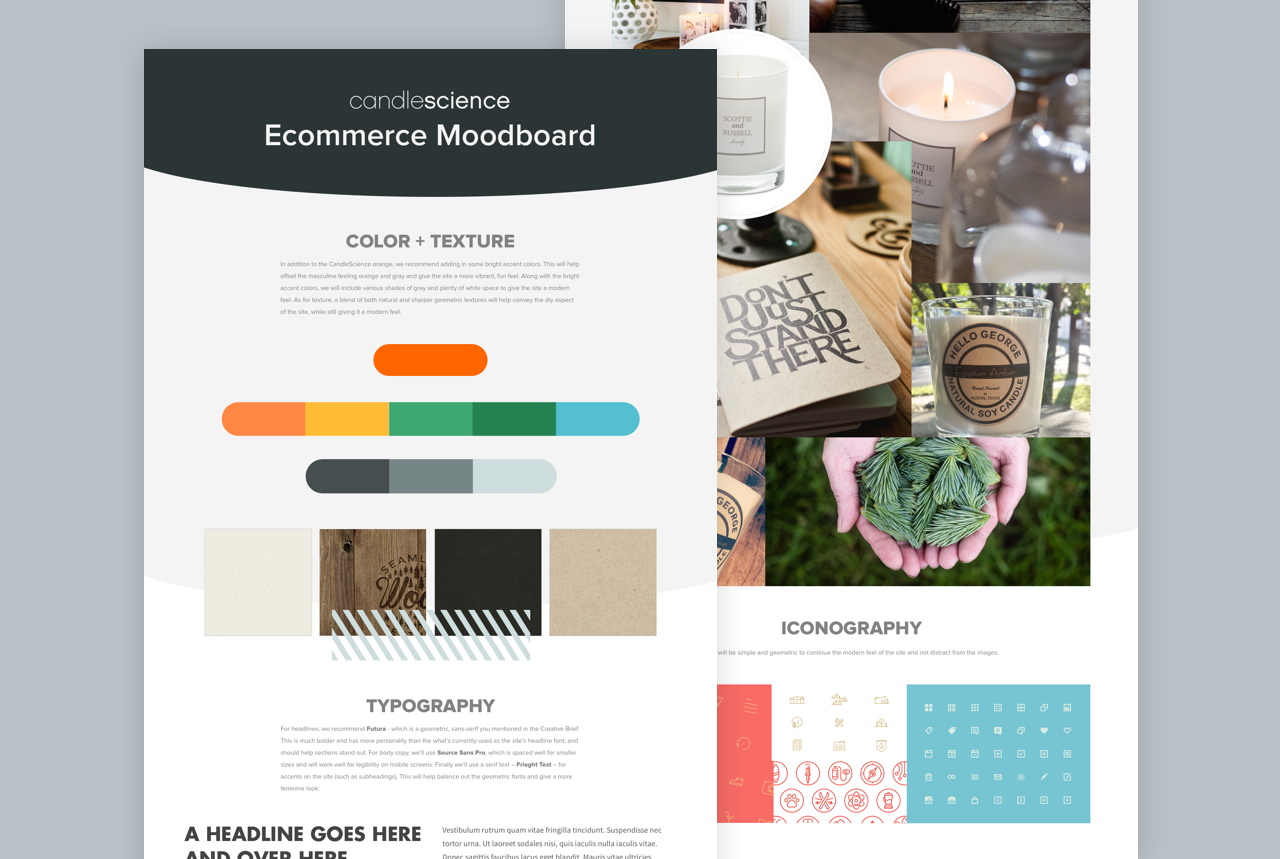
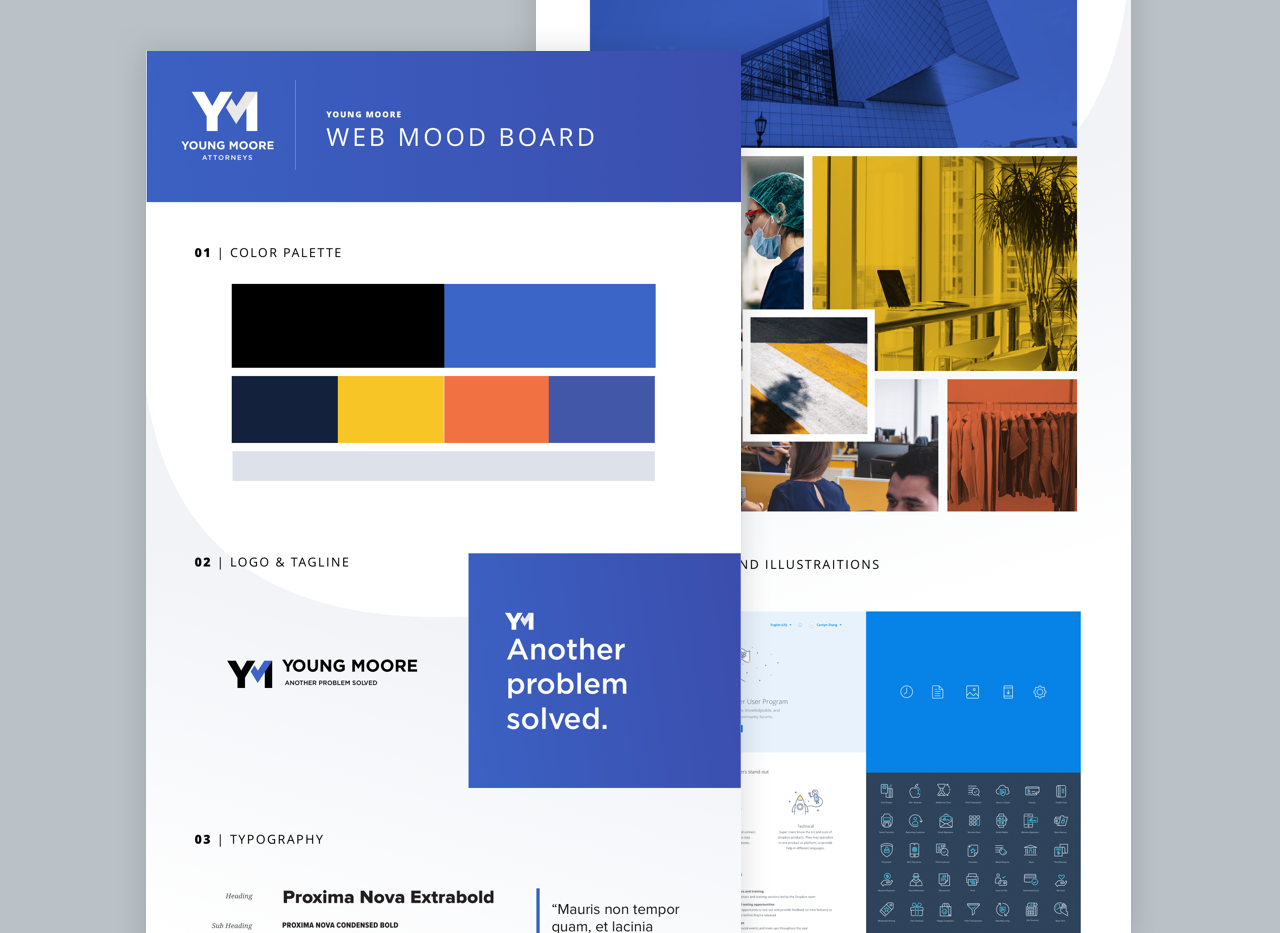
Building off of these examples, and working to include elements that will best position us for sucess, we like to take our mood boards a little further. Take a look at board we created for CandleScience:

You'll see that we go deeper and explore more elements in closer detail. We’ve found a little more focus on the details of the mood board can go a long way. Here’s why:
It excites the client
Prior to seeing the mood board, the client has only had meetings to discuss their project and fill out a creative brief. The mood board is most likely the first time they are getting to see any of their ideas visualized. Handing a client a detailed and well designed mood board not only shows them your capabilities as a designer, but also gets them pumped for the design process. It also helps the project feel more real to them and gets them committed early.

Helps narrow down options and save time
Paradoxically, I find that spending more time on my mood boards actually saves time in the long run. Spending the time to do a more detailed mood board instead of a grid of images helps push everyone to make more specific design decisions that can be directly applied to the full website design. For instance, I can get feedback and approval on colors, type, image and icon style, and even special design features all before I ever get to the mockup phase. This is helpful because I have a clear understanding of what a client likes and doesn’t like, and I can completely focus on layout and interactions when I do start the mockups.

Spurs ideas for the design phase
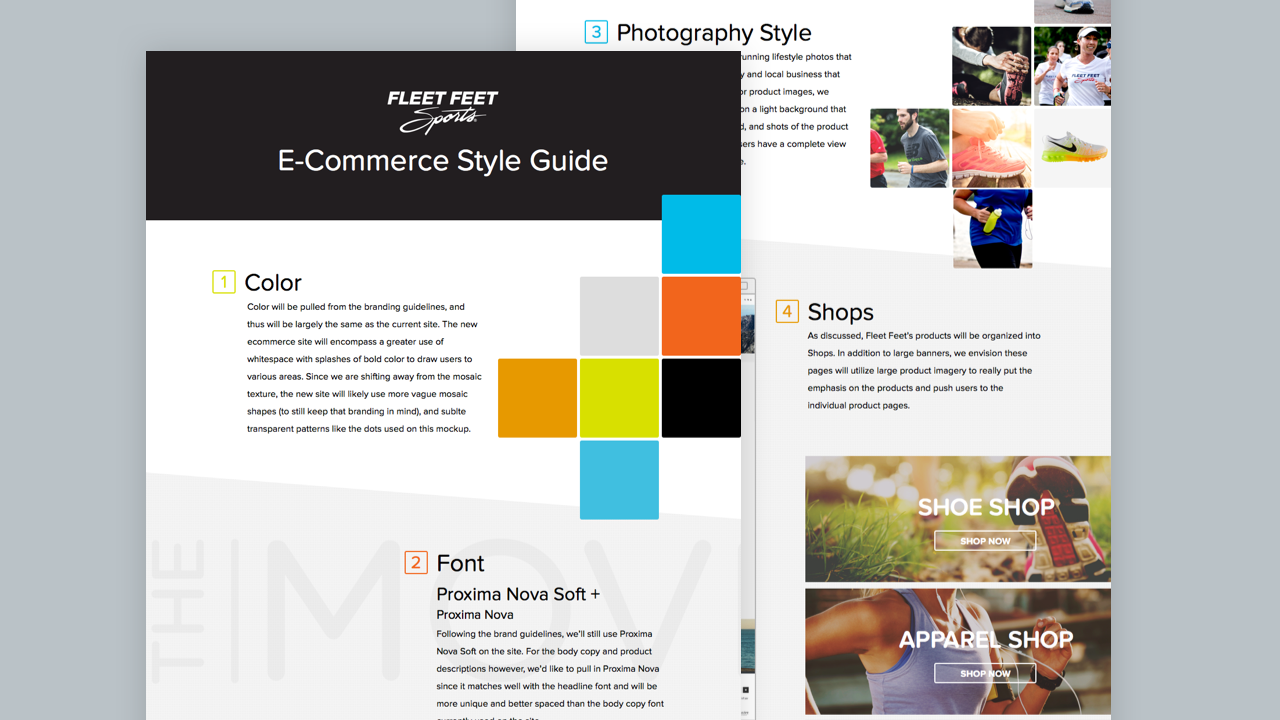
Adding a few extra touches to the moodboard can help the client see bigger-picture ideas for the site design. For instance, in the Fleet Feet moodboard below, I included the angled backgrounds behind each of the sections. Initially, I just did this to make the section content pop a bit more and make all of the sections look more cohesive for the client. The client loved the angles and asked that we try that out in the actual design. While we ended up only using the angles on the final design’s hover effects, that’s something we never would have played around with had it not been added to the moodboard.

It’s fun to design
As a designer, creating a moodboard isn’t always the most exciting task. It’s at the very start of the design process before you’ve established a style and the boards are often considered portions of the design phase that don’t get shared. Adding more details and extra touches to the moodboard make this a fun portion of the design phase, and make it a piece that can stand alone. This in turn makes the moodboard something you not only want to share, but also show to prospective clients.

Conclusion
Mood boards are inherently valuable to the web design process to help start defining a general visual language and start getting an idea of what a client likes or dislikes. In our experience, it pays to give this piece of process more attention than it often receives. By spending the effort to make your mood boards more detailed, substantial, and designed, you'll build a stronger foundation, gather better feedback, and better position the whole project.
If you have thoughts about mood boards or tips on how they best work in your process, please let us know!





Leave the first comment