Better Work, Faster with Sketch Plugins
Sketch is seriously awesome. It didn’t take long before all the designers at NMC switched over to Sketch full-time. Ashley, Lenny, and I use it for all our client web work and now with version 3, it’s both feature-rich and stable enough for professional work (though in the office you may occasionally hear me refer to it by its affectionate nickname, “Crashy McHangsalot”).
Clients love it because it helps us do better web design, faster. The enthusiastic community that has sprung up around it in support (many of us Fireworks refugees) has grown tremendously in a very short amount of time. You can find tons of great tutorials and free assets all over the web. If you're just getting started, I highly recommend Meng To's fabulous "Design + Code" tutorial web site and e-book.
There’s not yet a formal repository of plugins — nor a proper 1st party plugin manager — which means you have to tool around github, twitter, Medium, and Design News to find the best ones. Bomber Studios maintains a terrific and continuously updated plugins list on github, but that includes everything and the kitchen sink. You want the steak, dear reader, not the sizzle, but fear not — I’ve done the hard part for you! Below, please find my essential sketch plugins.
First and Foremost

Before we get started, go download Sketch Toolbox, which is a simple 3rd-party plugin manager for Sketch. Many text editors (such as Sublime Text, Coda, or Atom) have had similar functionality for years but it’s relatively atypical for graphics drawing applications to have them. And while Toolbox is still in beta, it's fast, stable, and useful. It provides a directory of plugins on github that you can browse and install directly. (I'm not 100% how the directory is populated, though.) My favorite features are:
- You can search by plugin name, description, or developer name
- It downloads and installs the plugin for you
- It shows you which ones you’ve already installed
All of the plugins I mention in this article can be downloaded and installed via Toolbox (plus a whole lot more!). You’re welcome to install them manually since all these below are available in Toolbox, it's much simpler. Maybe someday Bohemian Coding will roll this kind of functionality into Sketch itself, but that day is not today.
Enough Already, Get to the Plugins
All right all right, hold your horses. I’ve split the list into two categories: one for Workflow, which is about the the actual design process, and one for Utilities, which help with other tasks like exporting, fetching remote data, setting up the artboard, or saving time via shortcuts.
Workflow
Swap Fill & Border
Sometimes your Fill and Border colors are backwards. Swap them with a single keyboard shortcut for all selected layers. (In Fireworks, this was the ‘X’ key and it’s still hard-wired into my brain.)
Clear Styles
As the name implies, the Clear Styles plugin will automatically remove any style properties for the selected layer. Properties include Border (Stroke), Drop Shadows, Inner Shadows, Blur, Reflection, and any blending modes. Note that it does not consider solid Fill a property: activating the plugin leaves whatever solid fill it has. Custom fills like Gradient, Pattern, and Noise Fills, however, it does remove.
Dynamic Button
The Dynamic Button plugin has probably saved me more time than any other plugin especially for large sites where we have to document many interior pages and view states. Sure, symbols lets me set global properties to an object that is instantly propagated to every instance in the artboard, which is essential for things like buttons and inputs. But there’s simply no telling how much text a button will have! Size it for copy like "Contact Us" initially but then later I need to write "Click me! Click me! Hey, over here!" and suddenly it doesn't fit. And it’s not like I’m going to calculate the appropriate padding and re-size every element manually. At best I may eye-ball it but that leaves my pixel-perfect OCD in a quandary. Much better to let Dynamic Button do it for me.
Dynamic Button creates buttons with fixed paddings that adjust to the length of text. Select the text, type the new words, hit command + J, boom. Super simple. Check the video to see it in action:
Child Layers
When you’ve got a group, clicking it selects the group folder. You can hold the command key to select individual layers within it and, if you’re like me, you then hold both the shift and command keys and select each layer like a neanderthal. Child Layers selects all the layers in a group for you: just click the group and type control + option + A. Suuuuuper handy. I use it literally all the time.
Note: for some reason, the Child Layers plugin doesn't work when you install it via Sketch Toolbox; you have to do it manually. Not sure why but I asked the developer and he confirmed it!
Measure
Sometimes in the early stages of a design, you need to indicate the dimensions of a particular on-screen element, say to another colleague on your team. Alternatively, you may need to provide a reference document for developers to use during the build-out. In either case, it’s really handy to draw an element that can be instantly converted into width and height measure marks that includes the dimension in pixels automatically.
Think of it this way: when you use the smart guides and it shows you in real time how far apart things are? It’s like if you could freeze those. The video does a good job demonstrating what I mean:
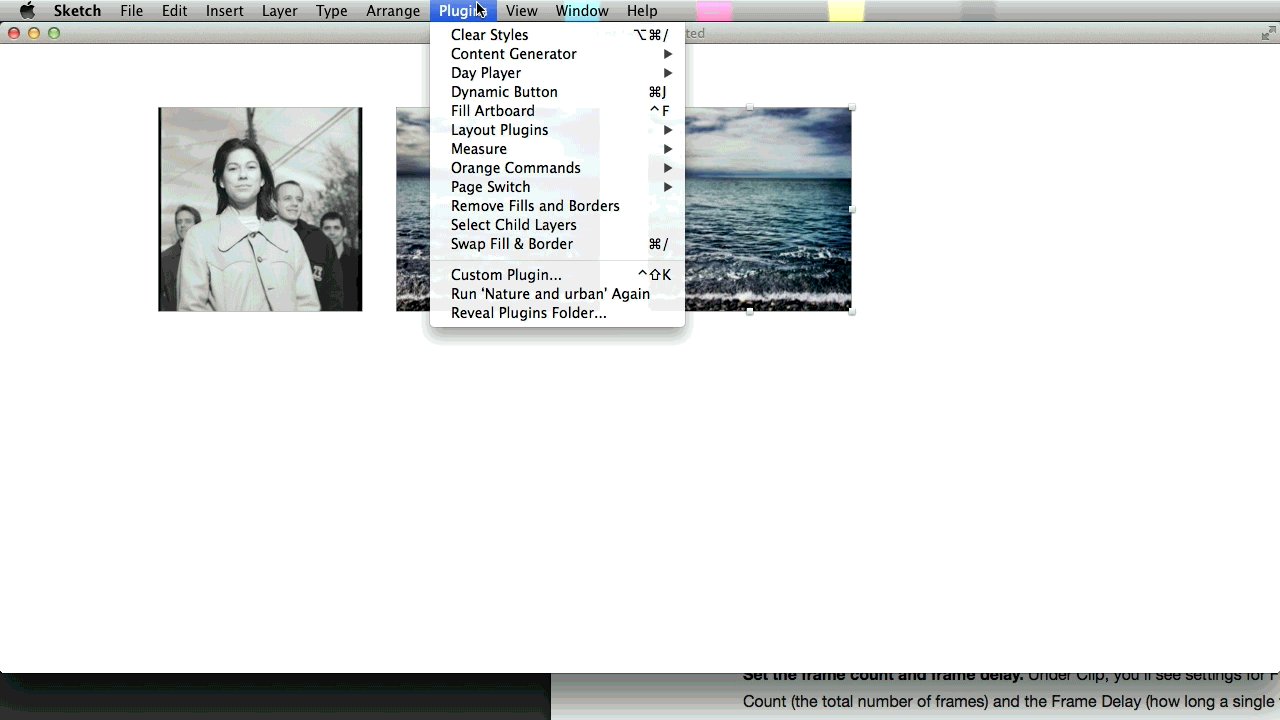
Content Generator
Speaking of needing dummy content, Content Generator has you covered. Select any text layer and you can randomly assign it things like:
- City name (France)
- Full address (USA)
- Province (Netherlands)
- Female name
- Email address
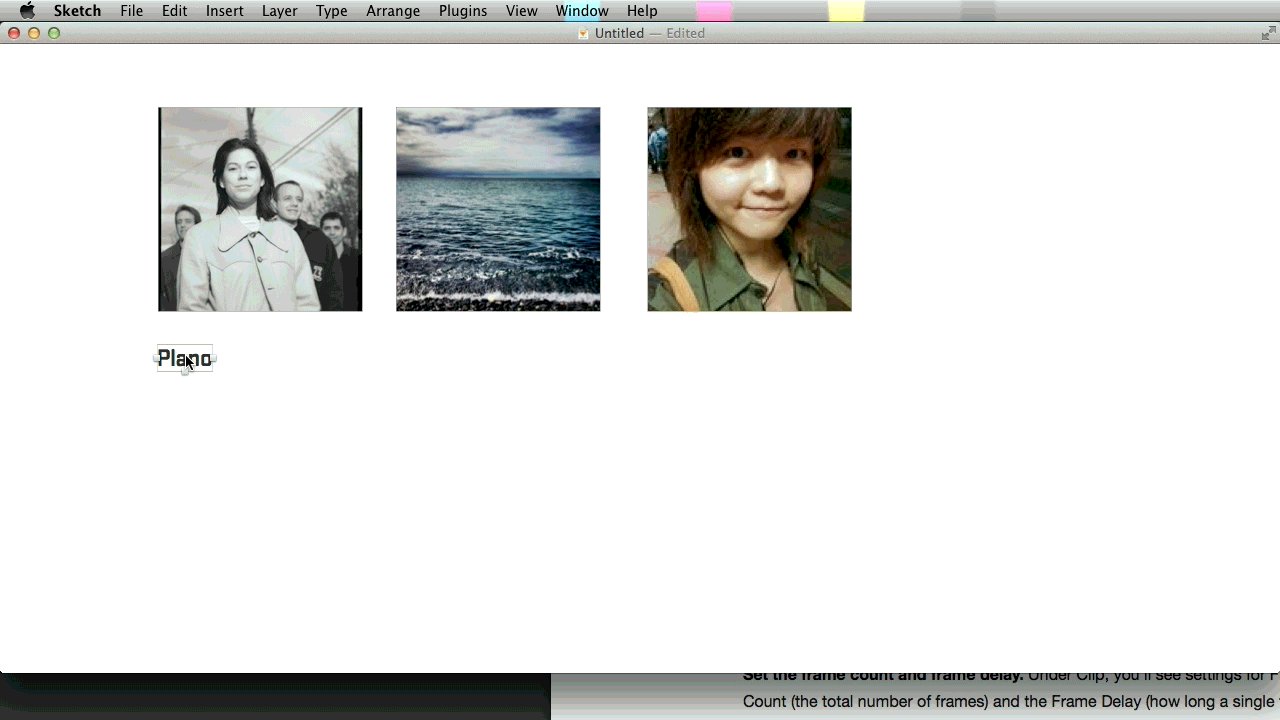
Or, select a rectangle and it becomes a random nature image or band photo. Maybe you just need a generic male or female avatar photo? Or how about a panda illustration? The possibilities are endless!

Sketch’s “Type something” becomes Philadelphia! Or Diane Garcia! Or Clovis, IN 34908! Or rking@roodel.gov! Or some random music artist! Generate your some hipster ipsum text! What will Content Generator come up with next?? Why did I drink so much coffee this morning?!?!!one!1
Day Player
Not a nature lover? That’s cool. Maybe you’re a more sophisticated connoisseur of placeholder images. And boy, what a hassle it is to grab them manually — developers have it easy because they can use services like placehold.it, lorempixel.com, placekitten.com, and my new favorite fillmurray.com. Day Player fetches these for you automatically. Trigger it, choose your service, type in the appropriate options like dimensions, color, and category, and Day Player inserts it. How great is that? I wish I could go back and tell my 20 year-old self how awesome 2014 is.
Utilities
Page Switch
Not super sexy but it drove me bonkers that there was no keyboard shortcut for jumping between pages. Page Switch assigns some sensible shortcuts: command + l for next page, command + k for previous, command + ` to prompt a page to select, and command + p to create a new one.
Sketch Commands
Commands is a whole suite of automated tasks. Ported from Fireworks (called Orange Commands), it assigns keyboard shortcuts to common tasks. For example, type control + 1 to set the selected object’s alpha to 10%. Or duplicate the artboard below or to the right of the current one, or clear / repeat all guides horizontally in the current document, or move down by 100px, or scale to 16:9, or my personal favorite convert text to upper- or lowercase. Tons of great stuff, all at the press of a button. You're not going to use or need all of them and many will make sense only after trying them out.
Sketch Plugins
Simply called ‘Plugins’, this collection “an assortment aimed towards working with horizontal/vertical grid layouts and typography” with a smattering of basic color manipulation. You can handy things like toggle lock / unlock all layers, draw a typographic scale, align text to the baseline, create a random color palette, copy the HEX color value, or automatically convert your grid into rulers / guidelines. Recommended!
Bonus Round
Did you know you can re-map any key binding or shortcut in any app universally? It's an OS-level feature available in the "Shortcuts" tab under System Preferences > Keyboard. Here's mine:
I use this for when either a default shortcut doesn't make sense to me or is too hard to use / remember but mainly for those shortcuts that don't already have shortcuts. In particular, the "Show / Hide Slices" command doesn't have one and I find it a giant hassle to click to select an element only to find that I keep selecting the slice instead. (I went ahead and remapped "Show / Hide Layers" to be consistent). Also, "Arrange > Align Objects" has the "Vertically" and "Horizontally" commands which I use constantly and so mapped them to something easy. Remember, you have to type the name of the command exactly as it appears in the menu, including capital letters and three periods for the ellipsis, to work.
Also, in case you want to see all the default menu keyboard shortcuts at a glance in a handy, attractive layout, I've got you covered.
1. Sketch Plugins 2. ??? 3. Profit
Sketch's 3rd party plugin community is vibrant and growing and these few have already become essential to my workflow. This collection really just scratches the surface — you can find tons more and you're not limited to how the developers name them. Whatever you call the file or folder is how it will appear in your Sketch Plugins menu dropdown, so go ahead and call it what makes sense to you. You could also number them to force the order.
Together with keyboard shortcuts, you'll never need to touch the mouse again (which, naturally, is the goal). Doing more in less time means you work faster, which makes you a better designer and your clients happier.
Have any favorite Sketch plugins you can't live without? Add them in the comments and we'll put them in an Honorable Mentions list.




Comments
Daniela Meyer
Just noticed that on your Child Layers section you say the shortcut is Control Option A but it's actually Command Option A :)Mark Hanse
Hi Nathan, thank you for sharing these great info! We use most of plugins you mentioned. And we use another awesome Sketch plugin, Markly, a Sketch specs app. http://marklyapp.com/BTW, I wonder is there any way to export my design directly into Xcode Storyboards?? We usually design in Sketch, but have to spend most of time to align elements again in Xcode..
Nathan
@Daniela Don't fret! Most of your tried and true Fireworks shortcuts can find new life: just visit System Preferences > Keyboard > Shortcuts on your Mac. You can re-map any Sketch's menu commands to more familiar ones. I mention it above in the 'Bonus Round' section at the end of the article.Daniela Meyer
I'm a little teary-eyed. I have loved Fireworks for 10 years and have just switched to Sketch 3. There is a lot to love about it but also the occasional pain where my Fireworks shortcuts used to be. Thank you!Nathan
@Bright Sketch is Mac-only software.Bright Emmanuel
Where can i download these sketch software for windows PCNathan
@Sean No, some are different. The list you mention is the default that the app ships with but I change them because they don't make sense to me. You can do that in System Preferences > Keyboard > Shortcuts > App Shortcuts.Sean
Great post thank you. I am using sketch for the first time on a project and actually its saving me time. Exporting at size mobile. One question the link here to shortcuts. http://sketchshortcuts.comThese are your shortcuts right because some are different then what I have.
Nathan
@Matt Thanks! Good to know.@Joel Yeah, I hung on to FW till the bitter end ;) I know what you mean about sharing files among the team: that's a non-trivial issue that I didn't really address here. It's not as much a problem for us but when multiple designers are using mutually inoperable files, you'll have to develop something in-house. I've also been keeping my eye on Affinity Designer but after buying a license last year haven't spent much time with it. It's *extremely* promising and I can already see myself using it to replace Illustrator for serious illustration work. I still prefer Sketch for UI work, though.
@Pierre You're right, the Dynamic Button plugin is limited. But it looks like Ken's (below) solves it for you.
@Ken Thanks so much! Huge improvement ;)
Ken Moore
Hey Nathan, nice write-up.Just FYI, I just published a better dynamic button builder plugin called Relabel Button. It's super simple to use - no need to format layers with specific names, just enter the new button label and the resizing is all done automatically. It also repositions other sub-layers e.g. drop-down arrows for menu buttons. Check it out...
https://github.com/kenmoore/sketch-relabel-button and avaliable in Sketch Toolbox
Pierre
Thanks Nathan for this.I just downloaded Sketch 3 Demo. Simple interface, multiple artboards, symbols and styles: all great. No custom palettes, though… Also, one of the things FW has and seems to be missing in Sketch 3 is an efficient 9-slice scaling functionality.
Sketch 3 documentation provides some info about it, but it looks like you have to convert the objects into bitmaps prior to apply the 9-slice scaling guides, which I find awkward. I tried to apply the instructions to a symbol of a dropdown that obviously will be reused at various widths in a given project. So far, I haven’t had any success.
I see that there’s a plug-in called “Dynamic Buttons” which seems great for buttons with text only. But it won’t solve the case where, for instance, you need a stretchable scrollbar or dropdown.
I could invest more time digging into it, but if there’s a simple solution that I’m missing, I’d like to know.
Thanks.
Joel Fisher
Long time Fireworks fan here. Until latest OS, was still using it.Looking at Sketch and Affinity Designer.
One big thing for me is how you are all handling working with .PSDs and other Adobe assets provided by clients or other team members using Adobe products.
Affinity's advantage here, but love to know so I can start getting my team using Sketch more.
Any insights would be great.
Jerry Smith
Great job picking out this list. At every one of those sites I found something to either tweet out, bookmark as a resource, or do the tutorial. And for finance folks like myself, we sometimes need all the design and web design services help we can get!Matt
Thanks for the list! Just as an FYI, there is actually a native keyboard shortcut for swapping pages in Sketch -- it's fn up /down. I couldn't find one anywhere, so I asked the support account on Twitter -- they're super helpful!Evans Domina Attafuah
Awesome Article. Sketch toolbox has been very helpful. Imagine having to previously visit each github page for plugins. not good. :)Avery Smith
Thanks for this post, Nathan. The dynamic button plugin is going to be a great help!Nathan
@Gerald Hmm... it looks like the right one! When you click the link to Measure's github page, don't you see the same Vimeo one as I've embedded here?Gerald Carvalho
Great help, thanks a lot Nathan! Wondering if you have the wrong video under "Measure"?Chad Schofield
I can see and Sketch.app becoming good friends... great article!Raoul Grosser
Amazing post Nathan, a lot of super handy tips!Trevor
You can actually cycle through pages with fn up or down without Page Switch. Although page creation is handy.Nathan
Thanks Martin! I just came across that plugin after writing this article. It definitely belongs!Martin Broder
I definitely recommend this plugin: https://github.com/getflourish/Sketch-Style-Inventory/also available on the Sketch Toolbox
Lenny
Excellent post! I just added some whiz-bang functionality to Sketch because of this. Thanks!Leave a comment