Three tools to quickly analyze a website for free
It's easy to quickly judge a website based on its design and write it off as either 'good' or a 'bad'. But when you're in the web design business, there's a lot more behind-the-scenes information to consider when evaluating a website and how to improve it. The following tools allow anyone to get a good idea of a website's quality with only that website's URL.
Website Grader provides a condensed summary of a site's performance

Hubspot's Website Grader is a great tool for getting a snapshot of a website's effectiveness. After entering the site's URL, the grader generates a report on many performance factors including:
- Content creation
- Page optimization
- Website promotion
- Conversion opportunities
- Comparative competitive analysis.
The tool then spits out an overall grade (1-100) of the website so that you can easily compare it to previous and future sites. A low score from Website Grader is likely a result of poor content creation, connectivity and/or basic meta information, all of which can be improved with a little time and a content management system with SEO control built in.
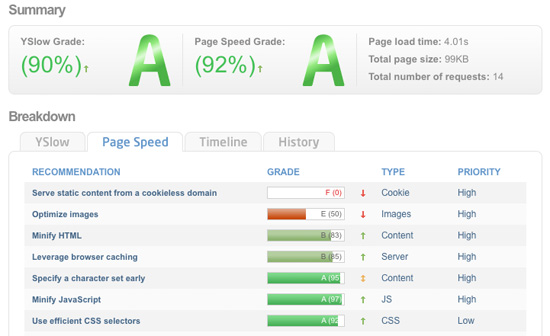
GTmetrix asseses a site's speed and provides actionable suggestions for improvement

Not only have studies shown that web surfers are impatient, but Google recently announced that website loading time is now a factor in search rankings. GTmetrix is a tool that utilizes Google Page Speed and Yahoo! YSlow to grade a site's performance and presents the almost 50 results in a simple layout that prioritizes scores as either High, Medium or Low and places the most urgent changes at the top.
Because most of these scores are a result of the website's coding, this tool is a great judge of a developer's ability. So next time you're evaluating web design firms, put a few of their most recent sites through GTmetrix to get an idea of how they compare.
Browser Shots let's you check websites for compatibility in different browsers
Browser Shots allows a user to select from a huge range of browsers in various operating systems and see screenshots of any site in those browsers. If anything, Browser Shots offers too many browser options so we suggest sticking to only the following:
Linux:
![]() Chrome 5.0
Chrome 5.0- Firefox 3.6
Windows:
- Chrome 5.0
- Firefox 3.0, 3.5 and 3.6
- MS Internet Explorer 6, 7 and 8
- Opera 10.0
- Safari 3.0 and 4.0
Mac
- Safari 5.0
If a website is compatible with every browser version listed above and the site is up-to date, it's likely that there's some good code laying the foundation for that website.
Judging a website accurately based on valuable information
It's amazing how much you can learn about a website with only its URL. With these three tools anyone can evaluate his own site, a competitor's site, and the talent level of those sites' developers. What other tools are you all using to take stock of websites? Any favorites that you prefer to these?
 Chrome 5.0
Chrome 5.0



Comments
Beth
I could've spent 2 hours looking for a way to be able to make an analysis report for a website my client wanted to improve. This post is among the ones I found and ended up opening right away. I got the grade from Hubspot and now all I have to do is summarize the information. Thanks a whole lot!
Alex Pomer NMC team member
Ashley, I'm glad you found the post useful! If you find any other tools to help get valuable information clearly and quickly, be sure to let us know!
Ashley Memory
Alex, thank you! I did a quick analysis of my site through HubSpot and it took just seconds to get valuable information. Great work and great newsletter, as always!
Leave a comment