Most clients we work with would say they’re customer-, beneficiary-, or constituent-first, but that doesn’t mean they work with just one stakeholder group. Most organizations are connected to a constellation of parties, like job seekers, the media, partner organizations, researchers, and donors (oh my!). And that’s not even to mention the multiple ways even an individual stakeholder group can be broken down (e.g., grassroots donors vs. big dollar donors). It goes without saying that just as you want to serve them all well, your website should too — so planning your website build to serve all those audiences is a must.
Can a website serve more than one target audience?
Plenty of modern web design advice advocates highly targeted, hyper-specific, niche-optimized content. You’d be forgiven for wondering if there was hope for a multi-audience web presence. It’s a question we are often asked in the initial stages of our projects: can our website be useful to all of our various audiences?
Websites for organizations that serve more than one stakeholder group will, by necessity, be more complex than something like a simple web storefront. But in all but the most drastic edge cases, there’s no need to slice your content up into disparate subdomains or microsites. And, the real secret of it all is, that this problem isn’t unique to just your organization; nearly every single website has a multitude of highly important and different stakeholder groups to serve. So, don’t worry — with some intentional planning, design, and execution, it’s possible to create a smooth experience for everyone who uses your site.
Here are some non-negotiables to ensuring a smooth user experience, no matter how many user groups your website has to serve.
Strategically Prioritize Your Audiences
As you’re planning your multi-audience web design, it’s important to consider all of the users that might need to visit your site, identify your highest-priority users, and thoughtfully craft the site around their needs. Step one is to list all potential users — so no user gets left behind, put every potential stakeholder on paper, and you can whittle it down from there.
The content of your web audience list will be as unique as your business. Some industries tend to be relatively streamlined…
A retailer’s audience list might include:
- Local customers, coming and going from the store (existing and prospective)
- Online customers, interacting with a digital storefront (existing and prospective)
- Job seekers
- Current employees
- Media
…while other types of organizations include all of the above and more. Working on web designs for nonprofits, for example, we often see longer lists….
A higher education website design or an affiliated medical research organization’s list might include:
- Study participants (current and prospective)
- Family and friends of study participants (current and prospective)
- Job seekers
- Current employees
- Media
- The research community
- Institutional and corporate donors (current and prospective)
- Individual donors (current and prospective)
- Partner organizations
- Parent organizations
- Governmental and regulatory organizations
…but even that list is not completely comprehensive.
Other stakeholder types, depending on your organization, might include:
- Board members
- Volunteers
- Alumni
- Event attendees
Once you’ve listed every stakeholder that might have an interest in using your website, it’s time to pare down — we don’t want the needs of the many trampling all over the needs of the few. So, it’s important to not only list, but also strategically prioritize, all the stakeholder groups you serve and identify the different conversion points for each.
For some organizations, one stakeholder group will be the clear target audience for the website. Potential customers and job seekers, for example, might top the list for the retail site, because existing customers and current employees might attain information or accomplish tasks in other ways outside of the website (over direct communications, company intranet, etc.) For the nonprofit, donors or volunteers might be higher on the list.
Provide Actionable Shortcuts
Once you’ve prioritized your audiences, waste no time in giving them what they need. One key element in accomplishing this is your site’s navigation. Thoughtfully structured navigation will allow each user to jump directly to the areas of the site they’re most interested in so that they can easily complete what they came to your site to do — e.g. learn about your organization, make a donation or purchase, or access a resource — and bypass content intended for other audiences.
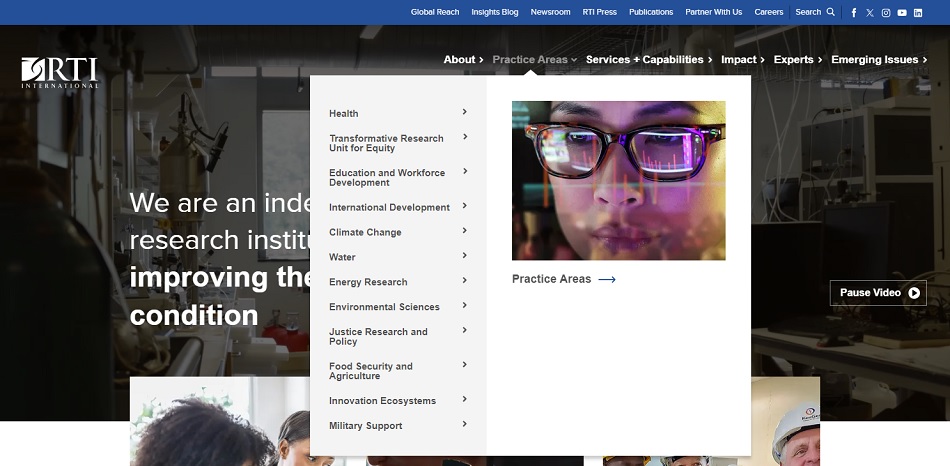
Let’s take a look at RTI.org’s navigation for a few tips and best practices when it comes to creating a navigation that serves multiple target audiences.
- Provide avenues for users to quickly self-select. RTI’s utility nav keeps several key functionalities, organized by audience, just one click away, rather than buried multiple layers down into a nav menu. For example, “Newsroom” is a one-stop shop for all things media relations; “Partner With Us” is a page dedicated to creating relationships with potential clients; “Careers” makes it easy for job seekers to find employment listings. This structure allows users to self-select into areas of the site that will be useful to them.
- Keep your navigation visible and accessible. Sites with multiple target audiences are great use cases for sticky navs. They keep navigation menus clearly visible, which can keep users from feeling “lost” in a site and help speed up navigation. In the same vein, avoid only listing major sections of the site in the footer navigation.
- Let users drill down deep when they know what they’re looking for. RTI’s three-level mega menu and robust search functionality may be overkill for smaller sites, but the concept it illustrates applies across projects: give the user multiple short paths to access the content on your site. Mega menus in particular can make your users’ lives easier by showing all your site’s options at a glance, increasing the efficiency of their navigation.
Invest in the Interior
Navigation is especially important for users who land on your homepage and need to direct themselves to the content they need. But nav menus aren’t the only route by which users get to where they want to go — in fact, in a perfect world, your users don’t start out on your homepage. Ideally, they land on the areas of your site that are most relevant to the specific audience they belong to and its needs.
When planning your site structure and content strategy, it’s important to be intentional about driving traffic directly to interior pages. Users who land on interior pages, where the content is more tailored to their audience and their needs, are closer to achieving their goals than those who land on a more generic homepage — and avoid the challenges of navigating through a site with lots of content meant for other audiences. So, design your SEO and content plans to strategically drive traffic towards those pages.
This isn’t a content marketing or SEO article, but here are a few tips for your multi-audience site:
- Cultivate specific backlinks. Ensure your backlinks direct traffic to the most specific pages possible, not just your homepage. This includes links from your own social media posts and marketing campaigns as well as links from external sources. Then, when users click a link, they’re placed on a highly audience-relevant interior page.
- Prioritize 10x content. Highly useful, user-centric content that is relevant to the specific keywords important to each audience will always rank highly. Creating this content will, by its nature, funnel users to the correct areas of their site via their search queries.
- Create new (landing) pages where necessary. At this point, are you thinking that your site might not have many specific audience-relevant pages you’d like to direct users to? If this is you, you may need new pages. You might decide to build a “true” landing page focused on a single call to action, but the important concept here is that if you don’t have pages tailored to specific audiences or segments, you need to create them.
Streamline User Journeys, Don’t Box Them In
Through both navigation and interior pages, you’ve worked so hard building multiple on-ramps for your stakeholders to get into the parts of the site that are tailored to their needs. Now, once a user gets to the section of the site that’s right for them, make it easy and beneficial for them to stay there! Providing effective wayfinding mechanisms and paths from a landing page can help you go from one pageview to four as people find more relevant content for their specific use.
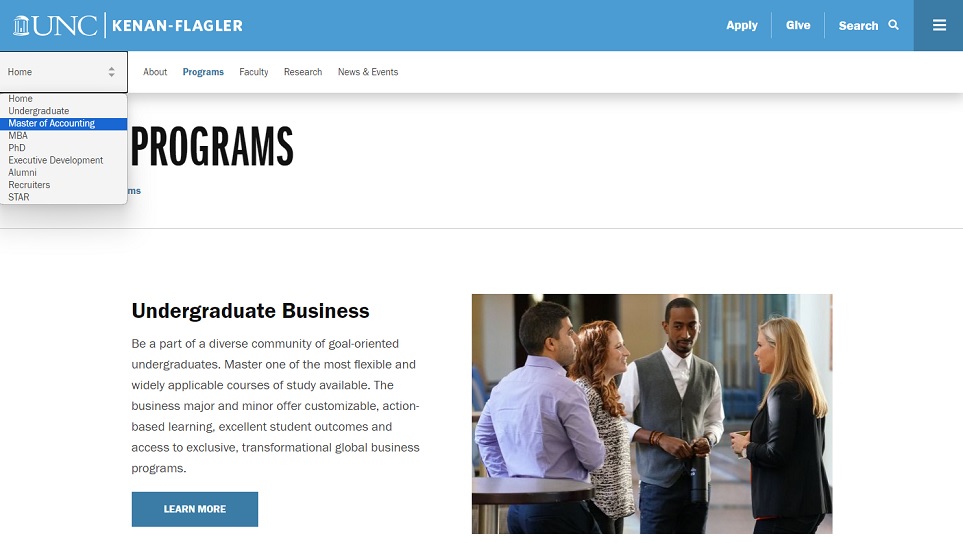
UNC Kenan-Flagler’s site has a few elements that help illustrate this concept.
- Be clear that your users can check out content for other audiences any time they like… Research has shown that users don’t like feeling too siloed because they fear missing out on important information on other parts of the site. Users should be able to understand where they are in the site, and where else they can go. Help your users avoid this sense of claustrophobia by showing them where they came from with breadcrumbs, or with elements like Kenan-Flagler’s dropdown selector that keeps all their programs easily accessible — MBA audiences can see the undergraduate and alumni portions of the site with ease.
- …but make them want to never leave. I know we just talked about structuring your site’s navigation, but on the best sites, users are rarely forced to interact with it! Surfacing and centering other relevant content through carousels like Kenan-Flagler’s “Related News” block, related page navigation elements in the nav, and lots of internal links will bypass the need to descend the nav tree altogether.
Conclusion
As you can see, a little planning and thoughtful design goes a long way towards building a site that works as hard for all your target audiences as you do. Be reassured that you’re not the first to ask these questions, so lean on your go-to web vendor’s experience and ask to see samples of their work that deals with multiple audiences. And feel free to contact us with questions or for help getting started!







Leave the first comment