Situated in North Carolina’s Research Triangle Park region, Park Point is a forthcoming creative office and life science campus that will offer numerous amenities to future tenants. When complete, the development will include an on-site cafe, a state-of-the-art fitness center, generous outdoor spaces, and luxury features like tennis courts and a daily selection of local food trucks.
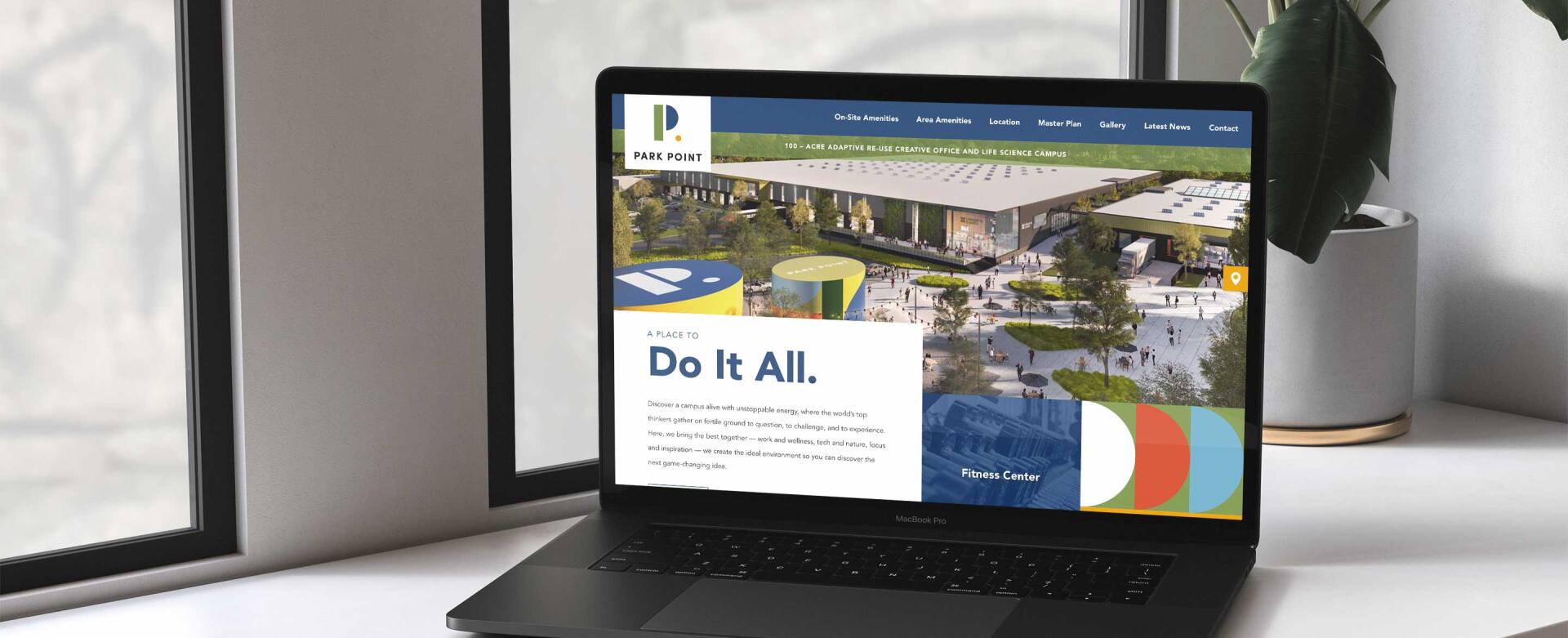
As the planning process picked up, the developers behind the project approached us to design and build a website that would showcase the exciting future of the campus. We pulled in site drawings, mockups, and Park Point’s recognizable branding to form a website that effectively conveys the lively energy that will eventually define the entire development.