How to optimize an image for your website

No one likes waiting for a webpage to load. It's frustraing and almost as if the site's host is asking for you to take your attention elsewhere. Both Google and Amazon have established through testing that higher webpage load times lead to lower traffic and conversions. When Google Maps reduced the size of their homepage, traffic increased 10%. Amazon's tests showed that for every 100 millisecond increase in load time, sales decreased by 1 percent.
Prioritizing image formatting is one of the easiest ways to speed up your site's load time. Unfortunately, many people gloss over their image formatting and navigating their website takes much longer as a result.
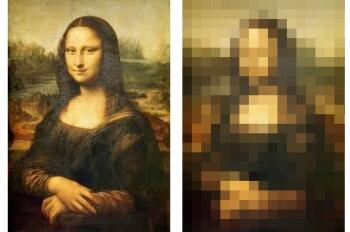
Here's an example of two images, one that has been optimized and one that hasn't, in case you don't believe me.
Last month, Google began accounting for the annoyance of waiting for pages to load by incorporating site speed into their search rankings, giving web hosts tangible incentive to start paying more attention to page load times. Since image formatting contributes so much to a page's load time, here's a quick breakdown on how to optimize the images on your website without purchasing any photo-editing software.
How big should your image's file size be?
An image's file size can vary greatly and it is the biggest determining factor in how fast an image will load to a webpage. High-tech cameras take extremely detailed pictures, resulting in huge file sizes, some are even several megabytes. Ideally though, an image that's uploaded to your webpage will be under:
- 100kb for a large image
- 50kb for a medium image
- 30kb for a small image
Here's a free online tool that allows you to sacrifice a little image quality in exchange for a reasonable file size and quick load times.
What file extension should you use for your images?
The three file extensions you should consider for your website's images are .jpg,.png and .gif
- .jpg - Use for images with more color like photos and images with gradients.
JPEG images are made up of millions of different colors but can be used at a lower quality to greatly decrease the file size. Typically JPEGs can be compressed 10:1 without much perceived loss in image quality.
- .png - Use for images with less color like charts and graphs or images with large areas of the same color, especially those requiring semi-transparency.
PNG images were created as a free substitute for the GIF format because GIF images are patented and require developers to pay a license fee. In fact, PNG actually stands for "PNG's Not GIF." PNG images are superior to GIFs in many ways including:
- Typically PNGs can be compressed further than GIFs
- PNGs are capable of varying levels of transparency
- PNGs can have a wider range of color depths
- .gif - Use for images with less color like charts and graphs or images with large areas of the same color.
GIF images are limited to 256 different colors but because image programs have the ability to control the number of colors that are in each image, charts and graphs with few color varieties can be stored at very small file sizes in the GIF format. GIF and PNG images are similar but GIFs are superior in the following ways:- GIFs can suport animated images
- While PNG images are widely supported, they aren't well supported in Internet Explorer 6.0 and some HTML email clients.
To convert your image to either a .jpg, .png or .gif file extension, you can this free online image converter tool.
What is the image title and image alt text?
The image title and alt text are used to describe the image you're placing both to viewers and to search engines.
![Yellow Box This is a demonstration of the yellow box displaying the title tag that shows up when you mouse over an image]() Image Title - The image title, as the name might suggest, is a short title of the image you're placing on the webpage. It's also what shows up in that yellow box when you mouse over an image in many browsers (mouse over the image to the right for an example).
Image Title - The image title, as the name might suggest, is a short title of the image you're placing on the webpage. It's also what shows up in that yellow box when you mouse over an image in many browsers (mouse over the image to the right for an example).- Image Alt Text - The alt text for an image is alternative text to describe an image in detail for search engines. An image's alt text will also display instead of the the image for people who have images disabled in their browser. Instead of seeing an empty image icon, the viewer will get a description of the image, which could inspire that person to enable images and see what you're trying to show them.
You can add an image title and image alt text in the HTML of a web page but many Content Management Systems, like ours, allow you to easily add them when you're inserting the image.
If you've got any good practices for optimizing an image for the web, feel free to let us know in the comments.
 Image Title - The image title, as the name might suggest, is a short title of the image you're placing on the webpage. It's also what shows up in that yellow box when you mouse over an image in many browsers (mouse over the image to the right for an example).
Image Title - The image title, as the name might suggest, is a short title of the image you're placing on the webpage. It's also what shows up in that yellow box when you mouse over an image in many browsers (mouse over the image to the right for an example).



Comments
KentLGosey
I am certain this post has touched every one of the internetusers, its really really good article on building up
new blog.
Esabil
Agreed ! the tool sited above is really useful. Thnaks Mr. Imtiaz for sharing www.imageoptimizer.pk.Imtiaz Ahmed
Hi Sir! Above listed image optimizing way is good, I also used tinypng online tool. All they do is optimize uploaded image to its best optimized quality. But what if user need to reduce more where he/she can little more compromise with its quality, especially when they need to comply upper limits e.g. some cover photo, profile photo on any forums etc. I had that problem last days but I found this tool which full fill all these needs http://www.imageoptimizer.pk .You may please test this tool and can add in your list.
Nancy
Nice tips. Very helpful!!!One more useful and nice image optimize tool for Mac
IMAGEmini is powerful and easy to use, I like the custom resize function
More information,you can visit:
https://itunes.apple.com/app/id771501095
Jorce
An excellent tool for image optimizing, a mac app named Lossless Photo Squeezer.With it,you can shrink your jpg,png,gif image without losing quality. By the way,you can batch optimize your images.If you are interested in this tool,you can visit https://itunes.apple.com/app/id704083918 to get more information.
Leave a comment